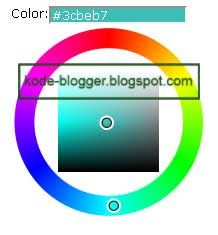
Back to tips and trick, kali ini kode-blogger akan membahas seputar Jquery Color Picker, tepatnya yaitu cara membuat widget kode warna dengan JQuery (new style). Sebenarnya dulu saya pernah membuat widget kode warna, sobat bisa melihat postingan saya sebelumnya yaitu Cara Memasang Widget Kode Warna Di Blog. Nah bedanya kalau kode warna dengan JQuery ini saya kira lebih simple dan tidak memakan tempat terlalu banyak, dan lagi lebih ringan, keren serta menarik dilihat. Selain itu kode CSS dan JavaScript yang digunakan lebih simple. Yang pastinya tidak akan menambah beban loading blog sobat. Penasaran ?? Untuk Demo'nya bisa sobat lihat pada gambar dibawah ini:
Berikut langkah-langkah membuat widget kode warna dengan Jquery:
1. Login ke akun blogger sobat
2. Masuk ke rancangan/design
3. Pilih Tata Letak
4. Edit HTML
5. Lalu cari kode berkut: ]]></b:skin> (gunakan Ctrl+F di keyboard sob),setelah ketemu tinggal letakkan kode CSS berikut tepat diatas kode ]]></b:skin>
6. Lalu masukan script dibawah ini diatas kode </head>
7. Simpanlah terlebih dahulu. Dan selanjutnya Untuk menampilkan tool kode warnanya, sobat bisa menaruh kode berikut di postingan blog ataupun di widget.
8. Simpan dan lihat hasilnya.
Keterangan:
Silahkan edit dibagian CSSnya, untuk tinggi dan lebar sesuaikan dengan template blog sobat. Widget Kode Warna Dengan Jquery (New Style) ini bisa sobat taruh di postingan maupun di widget blog. Selamat mencoba, Salam kode-blogger \m/
Article Information:
Description: Cara Membuat Widget Kode Warna Dengan Jquery (New Style)
Reviewer: Viyan Pradita - Itemreviewed: Cara Membuat Widget Kode Warna Dengan Jquery (New Style) - Rating: 4.5
Berikut langkah-langkah membuat widget kode warna dengan Jquery:
1. Login ke akun blogger sobat
2. Masuk ke rancangan/design
3. Pilih Tata Letak
4. Edit HTML
5. Lalu cari kode berkut: ]]></b:skin> (gunakan Ctrl+F di keyboard sob),setelah ketemu tinggal letakkan kode CSS berikut tepat diatas kode ]]></b:skin>
/* jQuery Color Picker: Farbtastic */
.farbtastic {
position: relative;
}
.farbtastic * {
position: absolute;
cursor: crosshair;
}
.farbtastic, .farbtastic .wheel {
width: 195px;
height: 195px;
}
.farbtastic .color, .farbtastic .overlay {
top: 47px;
left: 47px;
width: 101px;
height: 101px;
}
.farbtastic .wheel {
background: url(http://i865.photobucket.com/albums/ab218/1rd3/wheel-kode-blogger.png) no-repeat;
width: 195px;
height: 195px;
}
.farbtastic .overlay {
background: url(http://i865.photobucket.com/albums/ab218/1rd3/mask-kode-blogger.png) no-repeat;
}
.farbtastic .marker {
width: 17px;
height: 17px;
margin: -8px 0 0 -8px;
overflow: hidden;
background: url(http://i865.photobucket.com/albums/ab218/1rd3/marker-kode-blogger.png) no-repeat;
}6. Lalu masukan script dibawah ini diatas kode </head>
<script src='http://k-blogger.googlecode.com/files/jquery_color_picker.js' type='text/javascript'/>
<script src='http://k-blogger.googlecode.com/files/farbtastic.js' type='text/javascript'/>
<link href='farbtastic.css' rel='stylesheet' type='text/css'/>
<script charset='utf-8' type='text/javascript'>
$(document).ready(function() {
$('#demo').hide();
$('#picker').farbtastic('#color');
});
</script>7. Simpanlah terlebih dahulu. Dan selanjutnya Untuk menampilkan tool kode warnanya, sobat bisa menaruh kode berikut di postingan blog ataupun di widget.
<div id="demo" style="color: red; font-size: 1.4em;"> jQuery.js is not present. You must install jQuery in this folder for the demo to work.</div> <form action="" style="width: 400px;"> <div class="form-item"> <label for="color">Color:</label><input id="color" name="color" type="text" value="#123456" /></div> <div id="picker"> </div> </form>
8. Simpan dan lihat hasilnya.
Keterangan:
Silahkan edit dibagian CSSnya, untuk tinggi dan lebar sesuaikan dengan template blog sobat. Widget Kode Warna Dengan Jquery (New Style) ini bisa sobat taruh di postingan maupun di widget blog. Selamat mencoba, Salam kode-blogger \m/
Article Information:
Description: Cara Membuat Widget Kode Warna Dengan Jquery (New Style)
Reviewer: Viyan Pradita - Itemreviewed: Cara Membuat Widget Kode Warna Dengan Jquery (New Style) - Rating: 4.5

 Demo Kode Warna Dengan Jquery
Demo Kode Warna Dengan Jquery